Plugin Development Guide
Plugin Composition
A Cleek plugin consists of the following components:
- Plugin Index: Used to display basic information about the plugin, including the plugin name, description, author, version, and a link to the plugin manifest. The official plugin index can be found at cleek-chat-plugins. If you want to publish a plugin to the official plugin marketplace, you need to submit a PR to this repository.
- Plugin Manifest: Used to describe the functionality of the plugin, including the server-side description, frontend display information, and version number. For a detailed introduction to the manifest, see manifest.
- Plugin Services: Used to implement the server-side and frontend modules described in the plugin manifest, as follows:
- Server-side: Needs to implement the interface capabilities described in the
apisection of the manifest. - Frontend UI (optional): Needs to implement the interface described in the
uisection of the manifest. This interface will be displayed in plugin messages, allowing for a richer display of information than plain text.
- Server-side: Needs to implement the interface capabilities described in the
Custom Plugin Workflow
This section will introduce how to add and use a custom plugin in Cleek.
$ git clone https://github.com/senja24/chat-plugin-template.git
$ cd chat-plugin-template
$ pnpm i
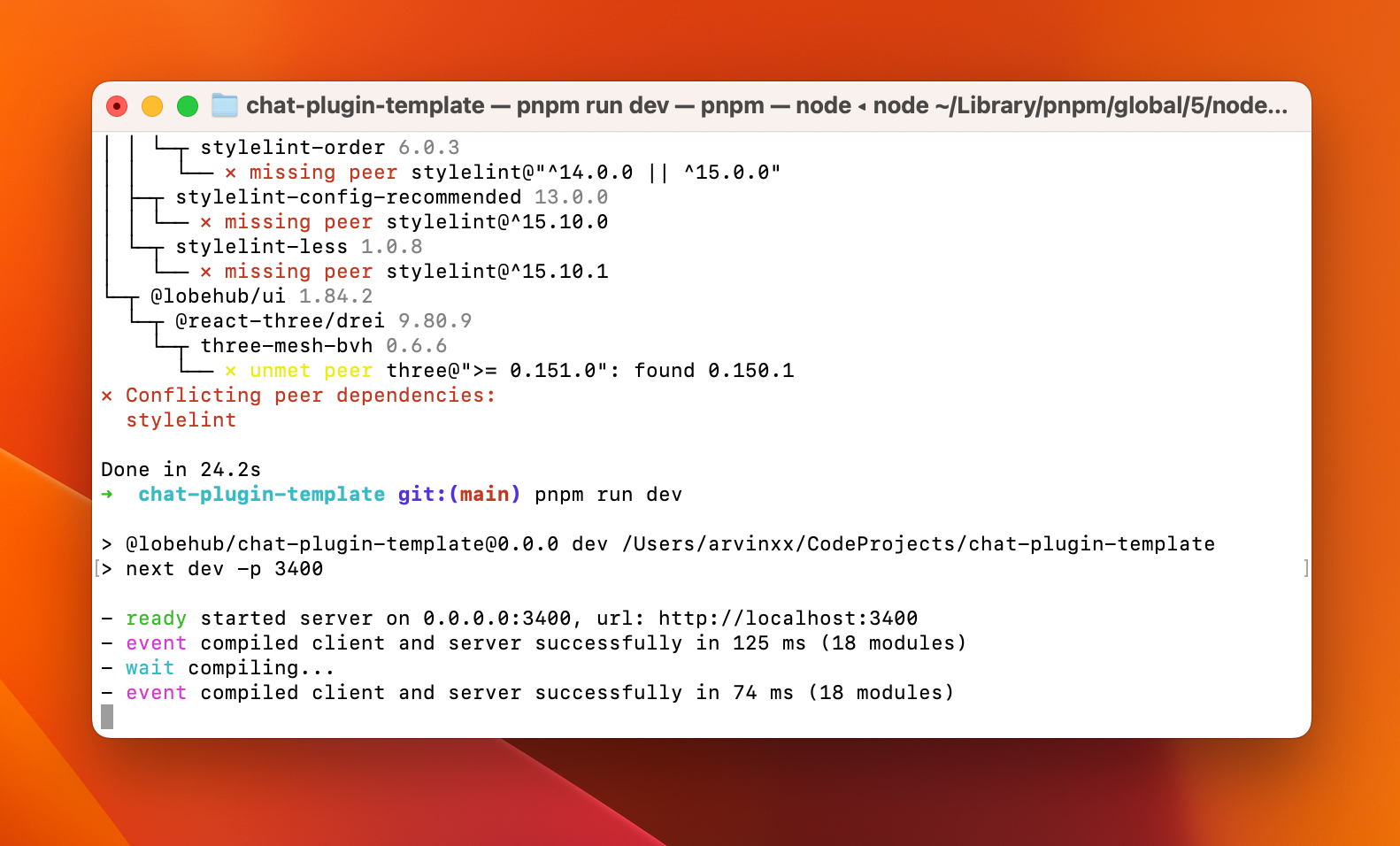
$ pnpm run dev
ready started server on 0.0.0.0:3400, url: http://localhost:3400, it means the plugin service has been successfully launched locally.

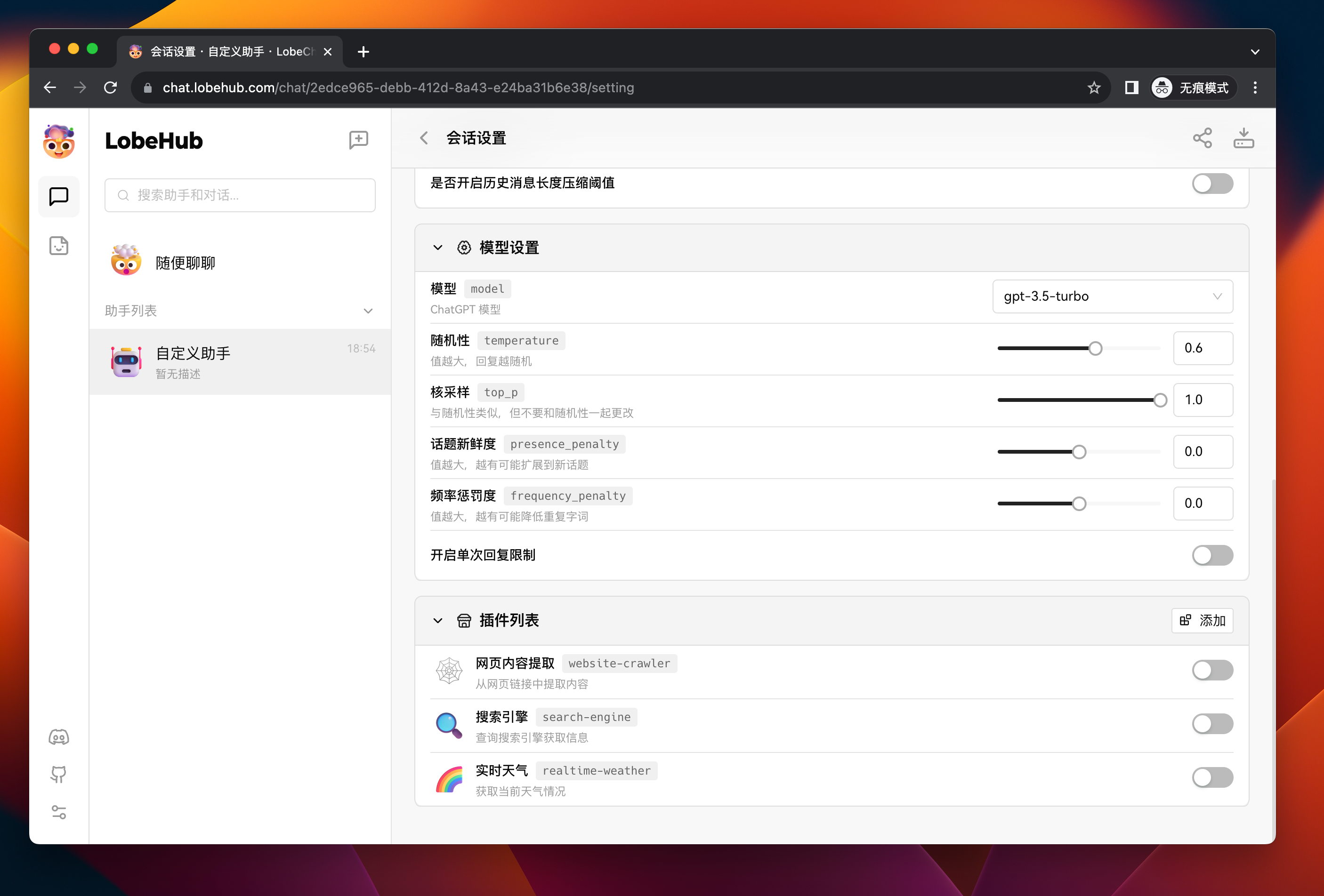
http://localhost:3400/manifest-dev.json, which is the manifest address of the plugin we started locally.chat-plugin-template. Next, you need to fill in the remaining form fields (only the title is required), and then click the Save button to complete the custom plugin addition.Local Plugin Development
In the above process, we have learned how to add and use plugins. Next, we will focus on the process of developing custom plugins.
Manifest
The manifest aggregates information on how the plugin’s functionality is implemented. The core fields are api and ui, which respectively describe the server-side interface capabilities and the front-end rendering interface address of the plugin.
Taking the manifest in the template we provided as an example:
In this manifest, it mainly includes the following parts:
identifier: This is the unique identifier of the plugin, used to distinguish different plugins. This field needs to be globally unique.api: This is an array containing all the API interface information of the plugin. Each interface includes the url, name, description, and parameters fields, all of which are required. Thedescriptionandparametersfields will be sent to GPT as thefunctionsparameter of the Function Call, and the parameters need to comply with the JSON Schema specification. In this example, the API interface is namedrecommendClothes, and its function is to recommend clothes based on the user’s mood and gender. The interface parameters include the user’s mood and gender, both of which are required.ui: This field contains information about the plugin’s user interface, indicating from which address Cleek loads the plugin’s front-end interface. Since Cleek plugin interface loading is implemented based on iframes, the height and width of the plugin interface can be specified as needed.gateway: This field specifies the gateway for Cleek to query the plugin’s API interface. Cleek’s default plugin gateway is a cloud-based service, and requests for custom plugins need to be sent to a locally launched service. Remote calls to a local address are generally not feasible. Thegatewayfield solves this problem. By specifying the gateway in the manifest, Cleek will send plugin requests to this address, and the local gateway address will dispatch requests to the local plugin service. Published online plugins do not need to specify this field.version: This is the version number of the plugin, which currently has no effect.
In actual development, you can modify the plugin’s description list according to your own needs to declare the functionality you want to implement. For a complete introduction to each field in the manifest, see: manifest.
Project Structure
The cleek-chat-plugin-template template project uses Next.js as the development framework, and its core directory structure is as follows:
This template uses Next.js as the development framework. You can use any development framework and language you are familiar with, as long as it can implement the functionality described in the manifest.
Contributions of more plugin templates using different frameworks and languages are also welcome.
Server-Side
The server-side needs to implement the API interfaces described in the manifest. In the template, we use Vercel’s Edge Runtime to eliminate the need for maintenance.
Plugin Deployment and Release
Once you have finished developing the plugin, you can deploy it using your preferred method, such as using Vercel or packaging it as a Docker container for release, and so on.
If you want more people to use your plugin, feel free to submit it for listing on the plugin marketplace.
Links
- 📘 Pluging SDK Documentation: https://chat-plugin-sdk.cleek.id
- 🚀 chat-plugin-template: https://github.com/senja24/chat-plugin-template
- 🧩 chat-plugin-sdk: https://github.com/senja24/chat-plugin-sdk
- 🚪 chat-plugin-gateway: https://github.com/senja24/chat-plugins-gateway
- 🏪 cleek-chat-plugins: https://github.com/senja24/cleek-chat-plugins

